[CI/CD] github actions로 배포 자동화
리액트-장고 사이드 프로젝트를 진행하면서 프런트 팀원들에게 깃헙액션을 써서 배포 자동화가 되게 해달라는 요청사항을 받았다.
프런트쪽에서 장고 쪽 디펜던시를 전부 다운받지 않고, 매번 해야하는 번거로운 배포 과정을 건너뛰기 위해서 필요하다고 한다.
CI/CD에 대한 개념을 훑어보고 다른 데이터 팀원과 함께 깃헙 액션을 셋업해보았다.
1. Actions에 간다

2. Node.js 템플릿 선택

리액트는 노드를 쓰기 때문에 노드 템플릿을 선택하면 된다
3. 위치 확인
- .github/workflows/nodejs.yml

프로젝트 최상단에 .github 폴더를 만들어주도록하겠다
4. 템플릿 코드 확인
- 기본 템플릿
build:
runs-on: ubuntu-latest
strategy:
matrix:
node-version: [12.x, 14.x, 16.x]
# See supported Node.js release schedule at https://nodejs.org/en/about/releases/
steps:
- uses: actions/checkout@v3
- name: Use Node.js ${{ matrix.node-version }}
uses: actions/setup-node@v3
with:
node-version: ${{ matrix.node-version }}
cache: 'npm'
- run: npm ci
- run: npm run build --if-present
- run: npm test
- 수정 템플릿
name: Node.js CI
on:
push:
branches: [ "main" ]
pull_request:
branches: [ "main" ]
jobs:
build:
runs-on: ubuntu-latest
defaults:
run:
working-directory: ./frontend
strategy:
matrix:
node-version: [16.x]
# See supported Node.js release schedule at https://nodejs.org/en/about/releases/
steps:
- uses: actions/checkout@v3
- name: Use Node.js ${{ matrix.node-version }}
uses: actions/setup-node@v3
with:
node-version: ${{ matrix.node-version }}
# cache: 'npm'
cache-dependency-path: 'frontend/yarn.lock'
- run: yarn install
- run: yarn run build
# test
- run: echo Hello, world!
# - run: npm test
프런트 팀원들이 npm 대신 yarn 을 쓰고 있어서 수정해줬다.
헬로월드를 출력해주는 스크립트를 작성하여 잘 돌아가는 지 확인하도록 했다.
또 프로젝트 최상단에 스크립트를 만들었으므로 frontend폴더를 찾아갈 수 있도록 경로를 찾아줘야한다.
캐쉬가 들어가는 위치는 프런트의 lock 파일을 확인해보고 추가해준다.
프런트쪽에서 테스트코드는 사용하지 않는다하여 주석처리를 해줬다.
Actions에서 확인 가능

5. 커밋버튼을 누른다

6. 프런트쪽 코드를 바꾼후 푸쉬를 해본다
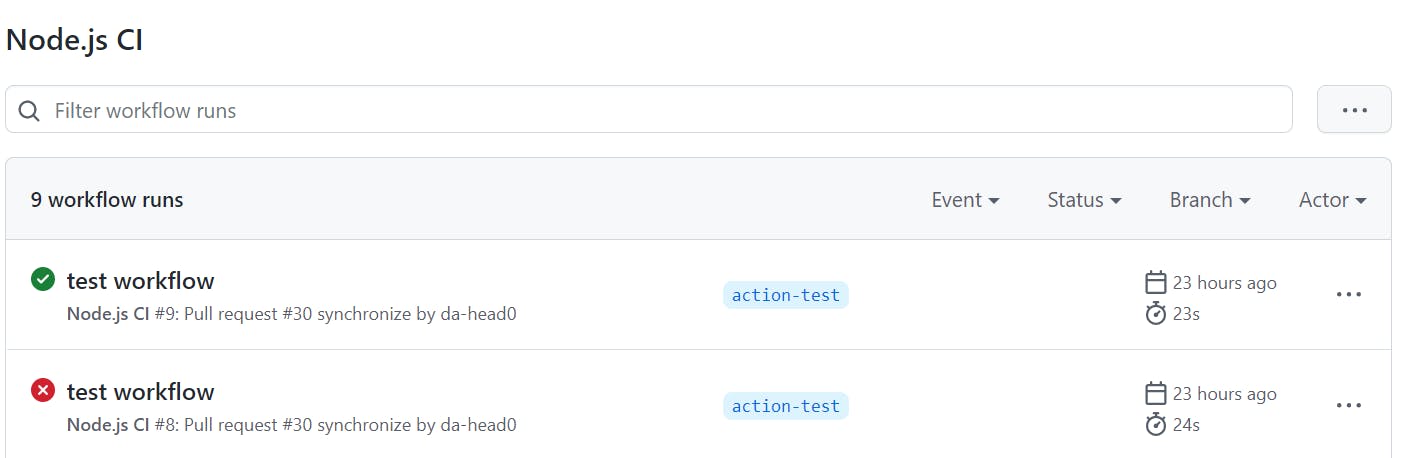
7. Actions로 다시 가면 성공여부를 알 수 있다

실패할 경우 클릭해 로그를 읽어보고 판별하자
다행히도 프런트, 백, 인프라 지식을 갖고 있어서 로그를 읽고 문제를 파악해 작동하게 할 수 있었다.